前回MongoDBの初期設定まで行いました
これでシェルを使えばMongoDBを操作できます
せっかくですからNode.jsでつくったアプリケーションにで使用してみたいとおもいます
今回作成するのは
「ユーザー管理」です
以前にSQLiteをつかってログインの機能は取り入れてみましたが、今回はそれをMongoDBを用いて実装してみたいと思います
流れとしては
- Express Generatorでアプリケーションを作成
- mongooseを使ってMongoDBのに接続
- mongooseを使ってスキーマを作成する
- アカウント登録を実装する
- ログイン認証を実装する
こんな感じです
まずはExpressのアプリケーションを生成しましょう
てことで、ターミナルを開いてアプリケーションを作成するディレクトリに移動して
> express –view=ejs アプリ名
のコマンドを入力してください
※express generatorをグローバルインストールしていない場合は先にインストールしてください
作成後、
>npm install0
で依存パッケージをインストールしておきましょう
そして、その他必要なパッケージをインストールしてください
基本的に使用するのが
mongooseとbcryptです
ということで
> npm install mongoose bcrypt
※-Sとか–saveはデフォルトになっているらしく必要ないみたいですね
で、あとは適当に新規登録用のフォームを作成
今回はejsを利用します
mongooseを使用してMongoDBに接続しよう
mongooseというパッケージを使うと便利にMongoDBを利用することができます
接続もmongooseで設定できます
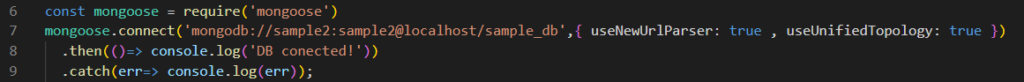
接続は本体であるapp.jsにて行います
6行目でmongooseのモジュールを呼び出し、
7~9行目でmongodbに接続しています
mongoose.connect(‘mongodb://ユーザー名:パスワード名@localhost/データベース名’,オプション)
.then(()=>成功時の処理)
.catch(err=> エラー処理);

オプションの{ useNewUrlParser: true , useUnifiedTopology: true }
はなくても接続できるのですが、つけていないと警告がでるのでつけています
試しにオプションを削除して起動してみてください
Warningと出るはずです
mongooseを使ってスキーマを作成してユーザーモデルに適用しましょう
まず、スキーマの説明をしておきます
スキーマとは
データを構成する設計図のようなもので、ドキュメントに含まれるフィールドに一定のルール
です
例えば今回はアカウント作成をしてログイン機能を実装するわけですので
UsersというコレクションにはUsernameやPasswordのフィールドは必ずいります
そして、それらの型を指定することもできます
では実際のコードを確認してみましょう
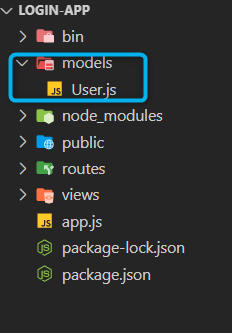
modelsというフォルダを作成しその下にUser.jsというファイルを作成して、そこにスキーマを作り
作成したスキーマをユーザーモデルに指定します

5行目~12行目で今回のユーザーモデルとして使用するためのスキーマを設定しています
そして、それを15行目でユーザーモデル(User)に採用しています
要するに、まず設定をして
そのあとで、そのスキーマを実際に利用するモデルに組み込むという流れです
これで設計図ができました
あとは
const newUser = new User({name: “○○”, email: “△△@example.com”, password: “******”})
という形で新しいオブジェクトが作成されます
※といってもオブジェクトを作成しているだけで、このあと変数にたいして.saveを実行しない限りでデータベースに保存はされません
最後にUserをexportして呼び出せるようにしておきましょう
あとは、フォームから送られてきたPOSTメソッドを処理して新規登録を実装するだけです
users.jsに新規登録のコードを追記しましょう
ではPOSTメソッドによって送られてきたユーザー登録ようのデータを処理していきましょう
実際にはユーザー管理関連のコードはすべてここに集約されますので
新規登録(users/resister)だけでなくログイン(users/login)もこちらに書いていくことになります
当然POSTメソッドだけではなくGETメソッドの処理(新規登録画面やログイン画面)のレンダリングもここに書かれています
が、今回は割愛します!
const User = require(‘../models/User’);
まずは先ほど作成したUser.jsのモデルを利用するために呼び出すのを忘れないようにしましょう
そして、今回の登録ではbcryptをつかってパスワードのhash化を行いますので
const bcrypt = require(‘bcrypt’);
も追記です
ではPOSTメソッドの処理を見ていきましょう

※確認用にconsole.log()を入れていますが、動作確認をしたら削除します
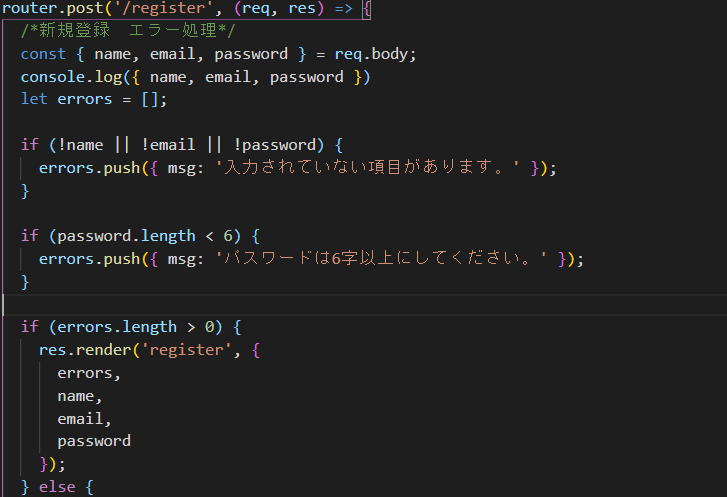
ここまではまだ新規ユーザーのオブジェクトが作成されていません
ここで行っているのはエラー処理です
フォームに空欄がないかどうか、パスワードの文字数は適切かどうかなどをチェックし、
エラーがある場合は
const error=[]
で作成した空の配列にエラーメッセージを
errors.push(“エラーメッセージ”)
push()メソッドで追加しています
そして
if (errors.length > 0) {エラーがあった時の処理}
errors.lengthで配列のインデックス数が1つでもあった場合は{}内の処理で
エラーメッセージや登録済み内容を返したうえで再度resister.ejsをレンダリングしています
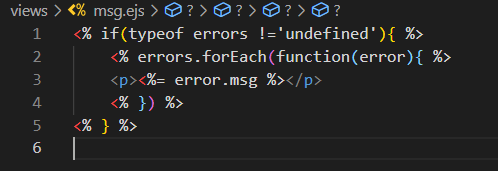
ちなみにerrorsに含まれるエラーメッセージは
resister.ejsの20行目にある
<% include ./msg %>
によって組み込まれているmsg.ejsで表示するようにしています

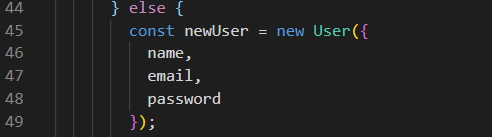
そして、フォーム入力のエラーがなかった場合に初めて新規オブジェクトの作成が行われます
それが45行目以降の処理です

先ほどスキーマ作成からユーザーモデルの作成のところで少し触れていますが
new モデル名
とすることで定義されたモデルから新しいオブジェクトが作成できます
これにより、POSTメソッドで送られてきたデータがそれぞれ
{name: “○○”, email: “△△@example.com”, password: “******”}
という形式でnewUserという名称で新規ユーザーとして作成されました
ただし、まだデータベースには保存されていません
というのも、
送られてきたパスワードはhash化する必要があるためです
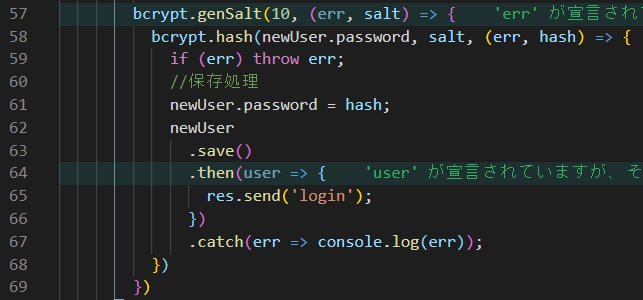
ということで、57行目~69行目で最終的な処理になります

ここでhash化されたパスワードが
newUser.password = hash; で先ほど作られたオブジェクトのpasswordというhash化したパスワードで上書きしています
そして
newUser.save()でDBに登録が行われます
その後、login画面に遷移する処理を書くことになりますが、まだ実装されていません
それからエラー処理も67行目に書いています
ということで、今回の記事は以上です



コメント
お世話になります。
本文中ほどのたぶん、users.jsが掲載されているのではないかと思われる、リンクがはられている部分が見えません(HTTP ERROR 406)ので、ご確認をお願いいたします。
いつもありがとうございます。
User.jsが見えるように修正いたしました。
ご確認ください。
※もとのURLが見えていないほうがよかったので、いただいたコメントは非表示にさせていただいています。ご了承ください。