前回Vue3の基本的なコードを確認しました(こちら)
ただし、前回の内容は特に動きがない静的なサイトだったので正直言ってフレームワークを作って作成するほどの内容ではありませんでした
今回はVue3を使うことで動的サイトが簡単に作れるということを学習していきたいと思います
Vue3のデータはDOMとリンクされる
公式ドキュメントにこのように書かれています
The data and the DOM are now linked, and everything is now reactive.
https://v3.vuejs.org/guide/introduction.html#declarative-rendering
「そのデータとDOMはリンクされていて、全てはリアクティブになります」と書かれています
公式ドキュメントに説明用のサンプルがあります
今回はそちらを少し参考にしてコードを書いています
そのコードを確認しながら学習していきましょう
リアクティブとは
リアクティブは英語でreactiveです
反応的なという意味です
データとDOMがリンクするという意味もそこにつながっています
要するに、データが更新されると、それに紐づいたDOMも変化するということです
サンプルコードをブラウザで表示するとよくわかります
一定時間ごとにCountの数字が1ずつ増えています
本来であればDOM操作が必要な内容ですが、DOM操作をするためのJavascriptはどこにも存在していません
このように、データとDOMがリンクしておりリアクティブになるわけです
データの更新部分の確認 mounted()とは
今回のコードでは上記で説明した通り
countの値が更新されることでDOMも変更されています
ではどのようにしてデータの更新が行われているかの確認をしていきましょう
前回のコードではmessageというデータにHello world!の文字列を入れただけでしたが、今回はVueのオブジェクトが組み込まれてからcounterの数字を1ずつ増やしていくというプログラムが必要となります
mounted(){処理}
の処理の部分に入っているプログラムがVueオブジェクトが組み込まれる際に実行されるプログラムとなります
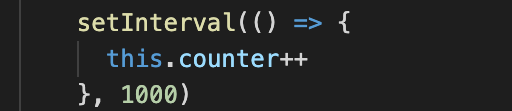
そこで実行されているのがsetInterval()という関数です
これはJavascriptの関数です
どのような関数かというと、一定時間ごとに処理を実行するという関数です
ここで

ように書くことで一定時間ごとにcounterがincrement(+1)されているのがわかると思います
また、ここでの第2引数(1000ミリ秒=1秒)毎に処理をするということを表しています
this.counterのthisはこのオブジェクト自身をさしています
このオブジェクトのcounterというプロパティのデータを変更しているわけです
要するにここで動かせるデータはあくまで内部での操作のみとなります
外部からはアクセスできませんので注意しましょう!
ということで、このようにデータがリアルタイムにチェックをされて変更があればそのデータが反映して表示も更新されます
あとは前回同様スクリプトの最後のVue.createApp(Counter).mount(‘#counter’)によって
VueオブジェクトのcreateApp()メソッドの引数としてデータとなるオブジェクトCounterを指定してアプリケーションのオブジェクトを生成して、
mount()メソッドによって指定されたエレメント(この場合は#counter)に生成されたアプリケーションをマウントします
このようにして、データを更新することで同時にDOM操作も実行することができます
DOM操作は結構面倒ですが、書き方が決まっているのであまり迷うことなく作れるとおもいます
書いてみると仕組みも分かると思います
ぜひ、コードを書いて動きを確認してみましょう


コメント