次は何の動画をとろうかと色々考えていました
せっかくVue3については理解がすすんできているのでそちらの方向にすすもうと思い、
Nuxtでも使ってみようと思っていました
ところがいざNuxt3を勉強しようと思ったら当時はまだBeta版
二の足を踏んでしまった
しばらく遠のいていたわけですが
改めてロードマップをのぞいてみたら
Release Candidate(リリース キャンディデート)と書かれています
前までNuxt3 betaとなっていたのが、Nuxt3 RCとなっております
そうです、リリース候補版ということでより製品版に近いものがリリースされておりました!
そもそもNuxt3とは
簡単に説明すると「Vue3を使ったフレームワーク」です
以下公式サイトのGuideにはこのように書かれています
Nuxt’s goal is to make web development intuitive and performant with a great developer experience in mind.
https://v3.nuxtjs.org/guide/concepts/introduction
Nuxtの目的はすばらしい開発経験を念頭に置いて、web開発を直感的かつパワフルにすることである
と書かれています
Vue3を使った開発を行っていく中で、たいていの場合Vue3の本体だけではなく、Vue Routerの実装やその他ライブラリを使用することになります
何かを作ろうと考えたときに、ある程度ひな形であるフレームワークがあるとスタートダッシュに差がでます
些細なことのように見えて、後々の保守性を考えるとなるべく構造をシンプルにしておく必要があるわけですが、大規模な開発となるとそう簡単なことではありません
保守性
そもそもフレームワークの強みとは何なのか
自分で一から構築することはできるわけです
わざわざ型にはまったやり方をする理由はいったいなんなのか
それは構造をシンプルにすることができるというメリットが非常に大きいからです
あとでも述べますが、Nuxt3を使用するメリットは他にも存在します
そしてきっと多くの開発者はそういったメリットに魅力を感じてNuxt3を導入するということになるのだろうとおもいます
ただ、私個人の感覚としては
後々プロダクトやシステムに新たな機能を付け加えたいときや、何かしらの不具合が生じたときに変更を加えやすいかどうか
保守にかかる負担がどうであるか
そういったことは、内部のシステムにせよ、何かしらのプロダクトにせよとても重要なことだろうと考えています
大規模なプロジェクトの場合はもともと多くの人がその開発にかかわっているため、意識せざるを得ないと思いますが、必ずしもそういったケースばかりではないと思います
規模が徐々に大きくなってきて、あとからプロジェクトに参加する人が増えてきた場合
人員に大きな変更があり、だれかに引継ぎを行わなければならなくなった場合
そいういったケースに出くわしたときに、ある程度枠組みがしっかりしている必要があります
特定の人しかわからないといった状況は可能な限り回避するほうがその後の成長がよりスムーズになるということです
ディレクトリ構成やライブラリ
そのようにあらかじめ保守性を考えて開発を始めるということは当たり前のことだと思います
ではいざ設計を書いて、その通りに必要なものをそろえていざ開発となるわけですが
新しいものを作るときにある程度の全体像は見えている必要はありますが
割と足元はこまごまとしたことが多くあります
そのあたりのことがあらかじめ枠組みとして型ができあがっているもの、それがフレームワークです
こまごましたことの一つがディレクトリ構成です
どうディレクトリを作成して、どこに何を置くか
ある程度は決まっているわけですが
絶対ということがないものもあります(まあ、そこはそうなっていなくても動くというものが多い
そのため、参考にするものによってそこは異なっていることがあります
判断が難しいのは決まっていないからということです
Nuxt3はどこに何を置くかというディレクトリがあらかじめ定められています
そこはGuideを参照してもらうと書かれています(まだドキュメントが完成していないところはあるようです
コンポーネントの自動インポート
Vue3を使っていて形式的に書かなければならないことがいくつかあります
例えばコンポーネントのインポートです
通常の書き方をすると、コンポーネントのなかで別のコンポーネントを使用する際には、そのコンポーネントをインポートして使用する必要があります
Nuxtを使用して、定められたディレクトリにコンポーネントをおくことで、インポートをせずにコンポーネントを扱うことができるようになります
これはあらかじめディレクトリが決まっているからこそ可能なことです
ルーティング
いくつかの内容からなるサイトやアプリケーションを作成することになる場合、ルーティングの処理がひつようになります
Vue3を用いた開発ではVue Routerを使用してルーティングの処理をすることになると思います
そうすることでページ遷移をスムーズに行うことができます
ただし、こちらもVue Routerを読み込んで初期設定などをする必要があります
その処理の仕方をあらためてrouter.jsなど(この辺も人によってディレクトリをつくってjsファイルをつくるなど色々ありそうです)にその設計を書いてmain.jsで組み込むなどの作業が必要になります
Nuxtを使うとそれも用意することなく、そういったことを意識せずに開発に入ることができるようになっています
※もちろんどのようなルーティングをするかなどは決めておく必要はあります
レンダリングのモード
それぞれの開発する用途に応じてレンダリングに2つのモードが設けられています
レンダリングとは?
ブラウザとサーバーでJavascriptのコードを解釈してHTMLに書き換えて表示できるような状態にすることです
Vueなどもその際にHTMLに書き換えられます
Vueで作成した内容をブラウザで出力して「検証」をして中身を見てもらうと、HTMLに書きかわっていることが分かると思います
- Client-side only rendering
- Universal Rendering
この2つのアプローチがあります
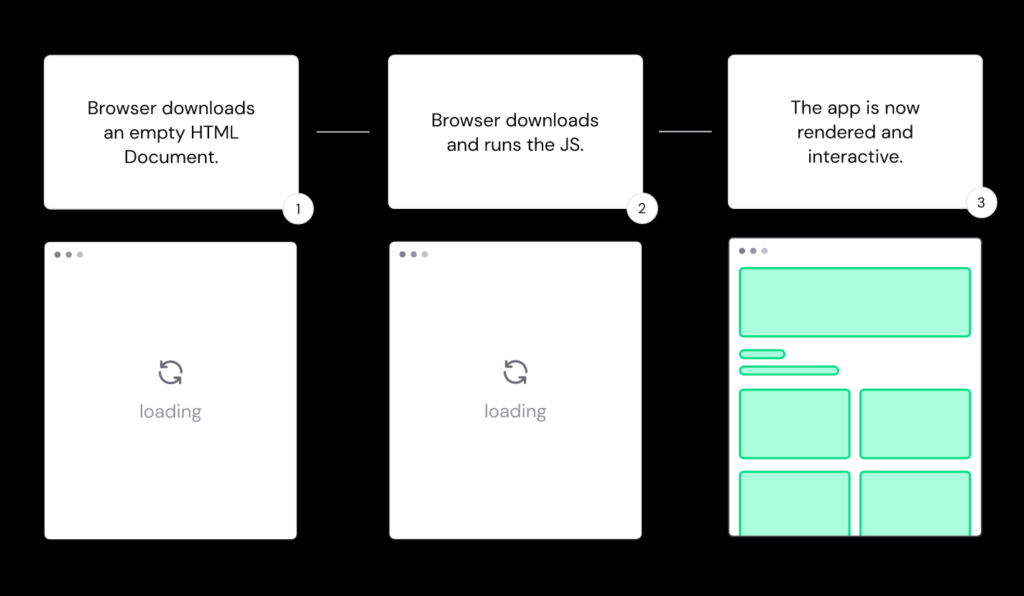
Client-side only renderingとは
以下は公式サイトによる図解とサイトを翻訳した内容です。ただし、直訳だとわかりずらい部分は自分なりの解釈を加えて翻訳していますのでご了承ください。https://v3.nuxtjs.org/guide/concepts/rendering#client-side-only-rendering の内容の翻訳
通常、Vueを使用してレンダリングをする場合はこのレンダリングとなります
要するにクライアントサイドのみでレンダリングをするという方法です
すべてブラウザ側でレンダリングの処理を行うため
ブラウザがそのサイトを表示するためにあらゆるJavascriptのコードをダウンロードして解析したのちにVue.jsがHTML要素を生成して表示するということになります
これによってさまざまなUIによりスムーズなページ遷移をすることが可能になります

長所
・開発スピード:完全にクライアントサイドで作業する場合、windowオブジェクトのようなブラウザ専用のAPIを使用するなど、コードのサーバー互換性を気にする必要がない
・コストが安い:サーバーを稼働させる場合、JavaScriptをサポートするプラットフォームで稼働させる必要があるため、インフラストラクチャのコストがかかります。クライアント専用のアプリケーションは、HTML、CSS、JavaScriptのファイルを持つ任意の静的サーバーでホストすることができます。
・オフライン:ブラウザ上で動作するため、インターネットに接続できない環境でも動作させることができます。
短所
・パフォーマンス:ブラウザがJavaScriptファイルをダウンロードし、パースして実行するのを待つ必要がある。ダウンロードはネットワークに依存し、解析と実行はユーザーのデバイスに依存するため、時間がかかり、ユーザーエクスペリエンスに影響を与える可能性があります。
・検索エンジン最適化:クライアントサイドレンダリングで配信されたコンテンツのインデックス作成と更新には、サーバーレンダリングのHTMLドキュメントよりも多くの時間がかかります。これは、先ほど説明したパフォーマンスの欠点と関係があります。検索エンジンのクローラーは、ページのインデックスを作成する最初の試みで、インターフェイスが完全にレンダリングされるのを待つことはしないからです。純粋なクライアントサイドレンダリングでは、検索結果ページでのコンテンツの表示と更新に時間がかかることになります。
使用例
クライアントサイドレンダリングは、インデックス作成の必要がない、あるいはユーザーが頻繁にアクセスするような、高度にインタラクティブなウェブアプリケーションに適しています。
ブラウザのキャッシュを活用して、SaaS、バックオフィスアプリケーション、オンラインゲームなど、次回以降の訪問時にダウンロードフェーズをスキップすることができます。
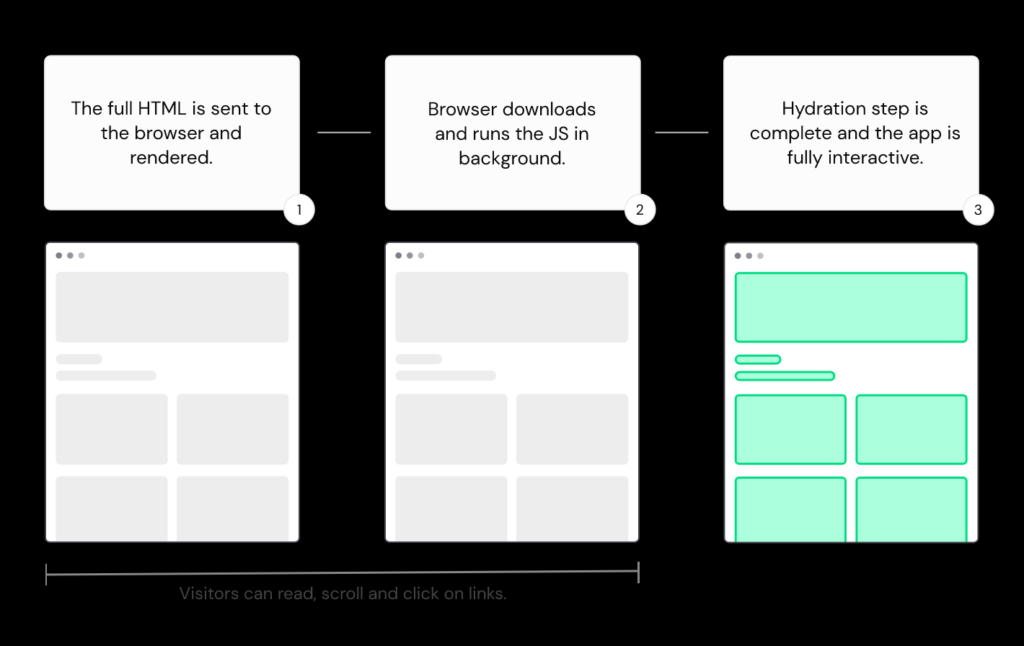
Universal Renderingとは
以下は公式サイトによる図解とサイトを翻訳した内容です。ただし、直訳だとわかりずらい部分は自分なりの解釈を加えて翻訳していますのでご了承ください。https://v3.nuxtjs.org/guide/concepts/rendering#universal-rendering の内容の翻訳
ユニバーサル(クライアントサイド+サーバーサイド)レンダリングを有効にしてブラウザが URL を要求すると、サーバーは完全にレンダリングされた HTML ページをブラウザに返します。
ページが事前に生成されてキャッシュされている場合も、その場でレンダリングされる場合も、Nuxtはある時点でJavaScript(Vue.js)のコードをサーバー環境で実行し、HTMLドキュメントを生成しています。
ユーザーは、クライアントサイドレンダリングとは逆に、アプリケーションのコンテンツをすぐに手に入れることができます。
このステップは、PHPやRubyアプリケーションで行われる従来のサーバーサイドレンダリングに似ています。
動的なインターフェースやページ遷移など、クライアントサイドレンダリング方式の利点を失わないために、クライアントは、ひとたびHTMLドキュメントがダウンロードされると、バックグラウンドでサーバー上で実行されるjavascriptコードをロードします。
ブラウザはそれを再度解釈し(ユニバーサルレンダリング)、Vue.jsがドキュメントを制御し、インタラクティブ性を実現します。
静的なページをブラウザ上でインタラクティブにすることを “Hydration “と呼ぶ。
ユニバーサルレンダリングにより、Nuxtアプリケーションは、クライアントサイドレンダリングの利点を維持しながら、迅速なページロード時間を提供することができる。
さらに、コンテンツはすでに HTML ドキュメント内に存在するため、クローラーはオーバーヘッドなしにインデックスを作成できる。

長所
・パフォーマンス:ブラウザはJavaScriptで生成されたコンテンツよりも静的なコンテンツを高速に表示できるため、ユーザーはページのコンテンツにすぐにアクセスできます。同時に、Nuxtはハイドレーションプロセスが発生しても、Webアプリケーションのインタラクティブ性を維持します。
・検索エンジン最適化: ユニバーサルレンダリングは、ページの HTML コンテンツ全体を、クラシックなサーバーアプリケーションとしてブラウザに配信します。ウェブクローラーは、ページのコンテンツを直接インデックスすることができます。そのため、ユニバーサルレンダリングは、迅速にインデックスしたいあらゆるコンテンツに最適な選択肢となります。
短所
・サーバーとブラウザの環境は同じAPIを提供していないため、両側で同じように実行できるコードを記述するのは難しい場合があります。幸いなことに、Nuxtはコードを実行する場所を決定するために、ガイドラインと特定の変数を提供します。
・ページをその場でレンダリングするために、サーバーを稼働させる必要があります。このため、従来のサーバーと同様に毎月のコストがかかります。しかし、ユニバーサルレンダリングでは、クライアントサイドのナビゲーションをブラウザが引き継ぐため、サーバーの呼び出しは大幅に削減されます。
使用例
ユニバーサルレンダリングは非常に汎用性が高く、ほとんどのユースケースに適合することができる。特に、ブログ、マーケティングウェブサイト、ポートフォリオ、Eコマースサイト、マーケットプレイスなどのコンテンツ重視のウェブサイトに適している
以上 公式サイト(https://v3.nuxtjs.org/guide/concepts/rendering)の翻訳です
ここまでのまとめ
レンダリングの仕方についてはこれから作ろうとするプロダクトやシステムがどういったものなのかということを加味して選んでいく必要があります
いずれにもメリットとデメリットがあります
それらを理解したうえでどちらで作成するかを事前に検討する必要があります
まだ当然すべては書ききれないので、これから少しずつ書き留めていこうと思います
また、実際にコードを書きながら使い方も学んでいこうと思います


コメント