WebAPIよく聞きます
皆さんはWebAPIをご存じでしょうか
きちんと説明できますか
この記事ではWebAPIについてなるべくわかりやすくかみ砕いて説明したいと思います
この記事を読むと
- APIについてわかるようになる
- WebAPIがわかるようになる
- WebAPIの仕組みがわかるようになる
- 簡単なWebAPIを使えるようになる
以上の4点について説明しようと思います
APIって何だろう
そもそもAPIとは何なのか
APIはAPIとは「Application Programming Interface(アプリケーション・プログラミング・インターフェイス)」の略語です
ある1つの機能に特化したプログラムやソフトウェアの特定の機能を共有する仕組みのことです
さまざまなソフトウェアでよく使う機能がAPIとして用意されていればそのAPIを利用することでわざわざ一からプログラムを組む必要はありません
手間が省けるということですね
よく使うパーツはAPIにして部品化してしまえば何度でも必要な時に利用できるということです
必要に応じてAPIを利用し、効率的に開発を進められるわけです
便利ですね
WebAPIって何だろう
WebAPIというのは、Webを通してAPIを利用することです
APIの中でもWebを通じて外部から利用できるサービスです
現在、様々なサービス事業者によって公開、提供されています
今回は郵便番号検索APIを利用したプログラムを書いてみました
APIは自分が用意したものではありません
Web上に公開されている郵便番号検索APIを利用します
よく申込書などのフォームで住所の検索ができる仕組みがありますよね
それをこのAPIで再現できます
WebAPIを利用することで、その機能を使わせていただくということになります
郵便番号と住所のデータを用意することもありませんし、検索自体はAPI側で実行します
このように、外部のサービス事業者からデータなど便利な機能をWebを媒介に利用するというのがWebAPIです
もし、APIを使用せずに同じ仕組みをサイトに組み込もうとすると
- 郵便番号データを調べる
- 郵便番号のデータベースを作る
- 検索の仕組みを作る
少なくともこの3つの工程が必要になります
WebAPIを利用することでそれが省けるわけです
他にもメリットがあります
利用するデータなどの更新はサービス事業者側が行うということです
もし自分でデータなどを準備した場合は、変更があるたびに自分で更新をしなればなりません
必要に応じてデータ以外の更新も必要になるかもしれません
でも、WebAPIを利用することでそれも自分でやらなくても済むわけです
もちろんデメリットもあります
それらの更新はサービス事業者次第ですので、実施されるかどうかわからないということです
さらに、そのサービス自体が終了してしまう可能性もあります
そういったデメリットもあります
それらを考慮して利用するようにしましょう
また、WebAPIは無料のものだけでなく、有料のものもあります
使用の際は必ず確認の上で利用してください
ではWebAPIの例を挙げておきます
- GoogleMapsなどGoogleサービスのAPI
- 郵便番号検索API
- 政府統計API
など様々なサービスがあります
なにかWebサービスを作ろうと思ったら、なにか利用できるAPIはないか探してみるのもよいかもしれませんね
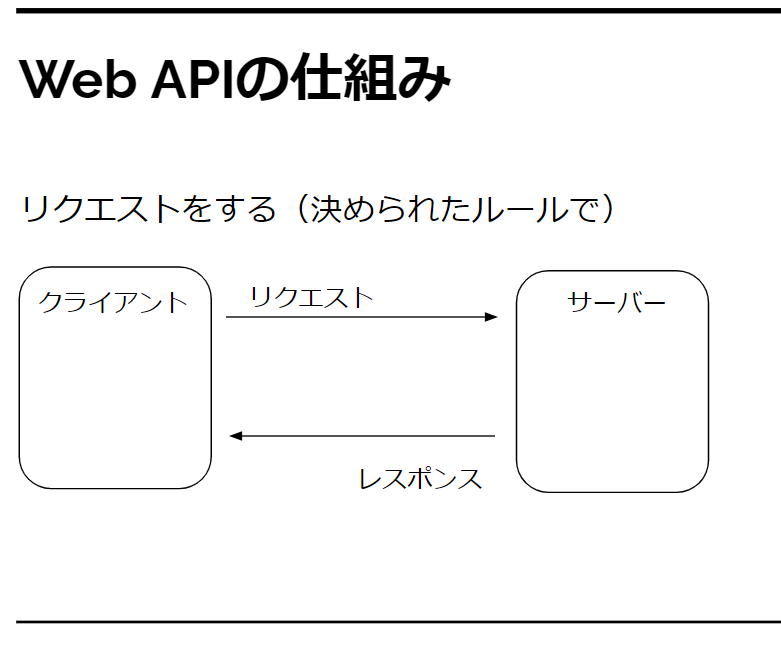
WebAPIの仕組み
では、WebAPIの仕組みについて説明します

図で示すとこんな感じになります。
クライアントがわれわれ利用者です
利用者がサービス事業者によってAPIごとに決められたルールを明示して、クライアントはそれに準じてリクエストをします
そして、それを受けたサーバーが決まった型でレスポンスをするという仕組みです
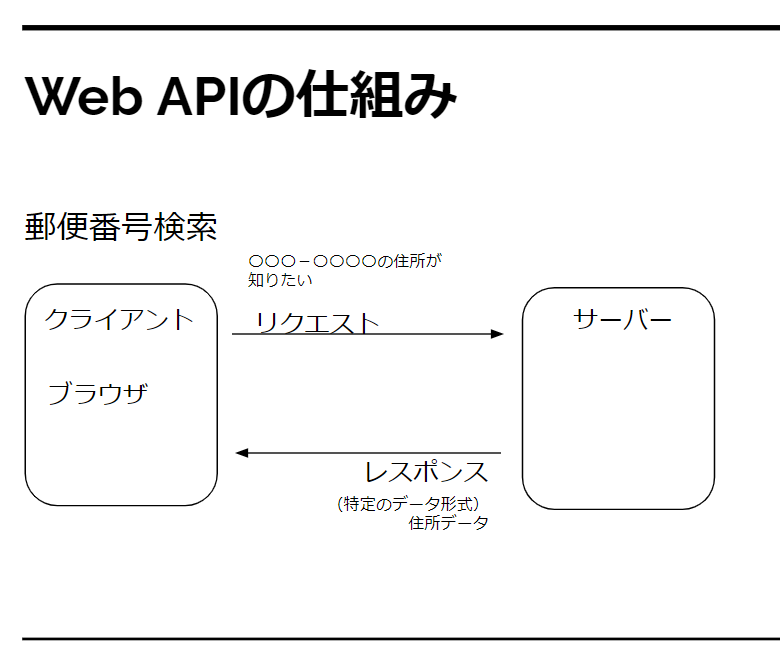
今回利用した郵便番号検索APIを例に説明するとこんな感じになります

クライアントがブラウザです
ブラウザに調べたい郵便番号を入力し、リクエストを送ります
郵便番号検索APIの場合はリクエストをURLにくっつけて送ります
するとサーバーでその郵便番号から住所を検索し、JSONという配列の形でレスポンスされます
どのような仕様で、どのようなルールがあるかは実際に郵便番号検索APIのサイトに行って確認の上で利用しましょう
リンクをこちらに貼っておきます 郵便番号配信サービスzipcloudさん
利用の際はかならず利用規約等確認の上でお願いします
もちろん使用は自己責任ですのでよろしくお願いします!
実際にWebAPIを叩いてみよう
では実際にコードを書いてみましょう
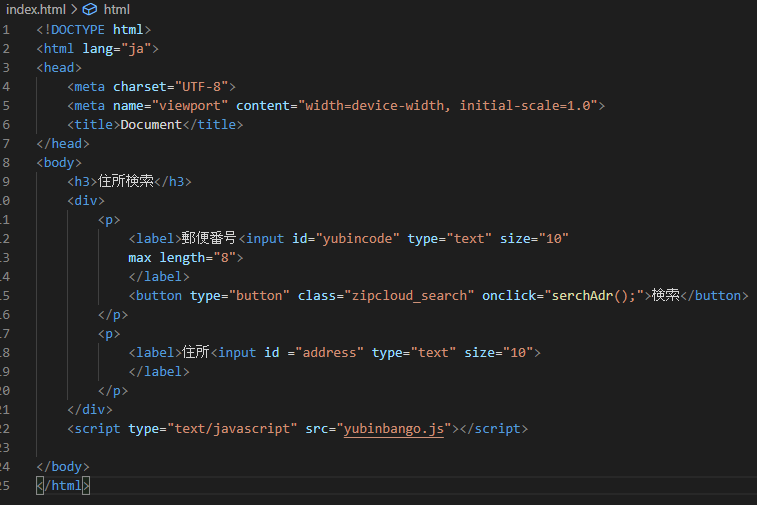
ブラウザからリクエストをしますのでまずHTMLから

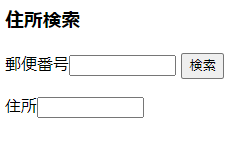
これでこんな感じのサイトになります

郵便番号を入力するインプットのフォームと検索というボタン
そして結果を表示するフォームです
コードを見てもらうとわかると思いますが
検索ボタンを押すことで関数の実施をしています
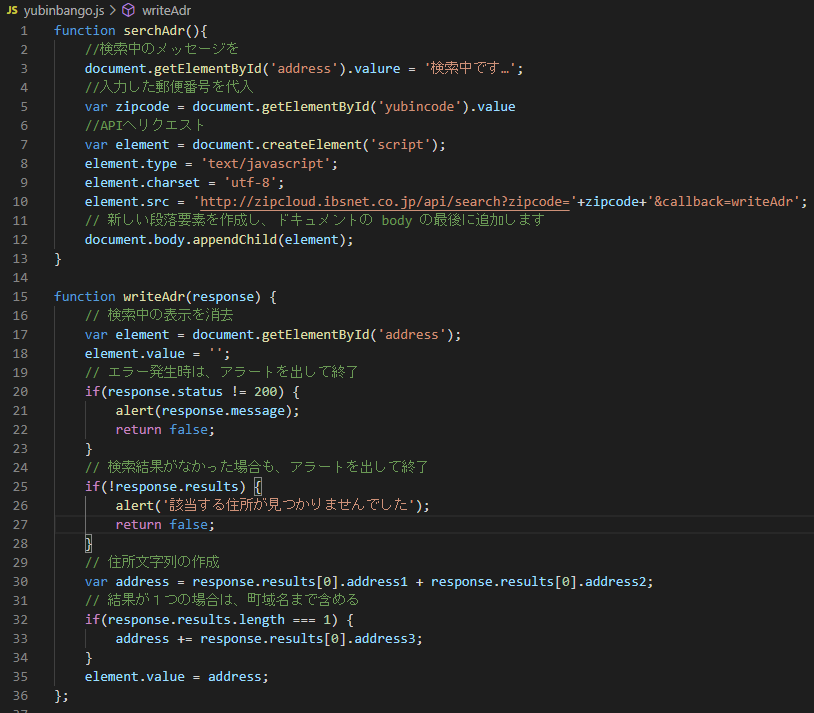
そして、今回紐づけされたJavascriptがこちらです

1~12行目が検索ボタンを押した際に呼び出される関数です
入力された郵便番号を変数zipcodeという変数に入れて
それを10行目で
指定されたURLに’+zipcode+’&callback=writeAdr‘という形で結合してリクエストを送っています
さらに最後にcallback関数writeAdrを指定して、レスポンスを処理するための関数を呼び出しています
そして12行目の
document.body.appendChild(element);
の部分で7行目以降でスクリプトを入れたelement変数に書かれている内容をHTMLのbodyの最後に書き加えて言います
これによりボタンを押す→リクエスト→レスポンス→レスポンスを受ける関数の実行
を実現しています
その後、APIから帰ってきたresponse(住所データ)をwriteAdr関数の引数に入れて見やすく加工してブラウザ上で表現しているわけです
このように、APIを利用することで実際にデータや検索のプログラムを組むことなく簡単に住所検索ができる仕組みを作ることができます
便利ですね
世の中には様々なサービスが提供されています
きちんと調べたうえで利用すれば怖がることはありません
この辺りからは本当に何か作って動かしてみないとわからないことが多いです
ぜひ試行錯誤しながらWebAPIを叩いてみてください
あ、今回のコードは更新せずに検索し続けるとHTMLにどんどん新しいスクリプトが追記されてしまうなどまだまだ発展途上です
また、JQueryを利用するともっと簡単にコードを書けます
本当は最初からそうしたかったのですが、JQueryの説明も入れているとかえって難しくなると思い、今回はなるべくここまで説明したことがある内容を使ってコードを書いてみました
次回はこれをJQueryをつかって簡単に表現することをやっていきたいと思います。
徐々に実践ぽくなってきました
また一緒にがんばりましょうね!
YouTubeもよろしくです
前編と後編に分けていますので必要なほうを見てくださいね!



コメント
今回のプログラムでは、response(住所データ)はJSON形式で取り込まれるのに、とくにJavaScript形式(プロパティ名を””で囲まない)に変換しないでそのままJavaScriptのやり方でデータにアクセスしています。
ChromeのConsole上で作った簡単なJSONデータを変数に代入して、その変数を表示させるとJavaScript形式に変換されていました。JSON形式のデータをJavaScriptに取り込んだときに、自動的にJavaScript形式に変換されると考えていいのでしょうか。