これまでNode.Jsをつかったサーバーでの処理を中心に勉強してきました
ここから新しいシリーズとしてVue3を使ったフロントエンドの学習を進めていきたいと思います
Vueとは
フロントエンドのフレームワークの一つです
フレームワークというと自分のやりたいことに合わせて決められた仕様通りにプログラムを用意することで特定の反応が再現できるというイメージです
ルールが決まっているので、再現をしやすく一度使い方を覚えてしまえばあとはそれをどう組み合わせて作りたいものに近づけていくかということに集中できます
フロントエンドのフレームワークを使用することで動きのあるWebサイトを楽に作成できます
動きのあるサイトを作る必要があるアプリケーションではDOM操作などその都度画面の更新のためのコードを用意するなど結構大変です
フレームワークを使えばそういった面倒なコードをすっきりと書くことができます
そして、Vue.jsはフロントエンドのフレームワークの一つになります
Vue3とは Vue2とは別物
2021年7月時点でVue.jsは最新のVue3と呼ばれているバージョンになります
2020年9月に正式リリースしたばかりです
せっかくの機会ですのでVue3で学習していきたいと思います
Vue2のコードはVue3では動きませんのでその点についてはご注意ください
基本コードの確認をしましょう
それではVue3を使った基本的なコードを見ていきましょう
今回のサンプルコードです
このコードはHTMLです
こちらをブラウザで開くとこのような表示がされます

CDNを利用しよう
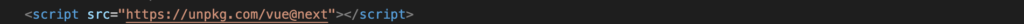
コードの8行目

ここでCDNのサーバーからVue3のスクリプトが読み込まれてVue3を利用できる状態となっています
ヘッダータグの一番下に記述しましょう
Vue3の公式ドキュメントのInstllation

にCDNを含めそのほかの利用法が書かれています
興味のある方は参照してください
CDNも覚えるのが面倒な人はここからコピペすると楽です

私は新しいことを学ぶ際は基本的に公式ドキュメントを読むようにしています
英語で書かれているので敬遠する方もいらっしゃるかもしれません(Vue.jsのサイトは日本語のサイトもありました…後で気がつきました)が、CDNだけでなく、デモのサンプルコードなどもありますので、学習し始めの場合は何をどのように書けばどのように動くのかなどかなり参考になるためオススメです
何よりそのままコピペしてからそれを少し書き換えれば自分の表現したいことを簡単に実現できることも多いですし、何より公式ですから最も信頼できる情報だと思います
ぜひ皆さんもまずは公式ドキュメントを見るようにしてください
ちなみにVue2まではunpkg.com/vueというアドレスでしたがVue3からはunpkg.com/vue@nextとなっています
上記で述べた通り、Vue2とVue3は別物になります
そのため、以前にVue2で書いたコードはVue3では動きません
CDNのアドレスを使い分けることでバージョン違いによる不具合を防いでいます
これまで通りのunpkg.com/vueを使うことで現状ではVue2がロードされるようになります
ただしいずれこちらで適用されるのがVue3になる可能性がありますので注意が必要です
スクリプトの確認をしていこう
では肝心のスクリプトを見ていきましょう
コードを見ていただくとわかると思いますが、基本的に普通のHTMLの中に組み込んでいきます
HTMLのタグで目印をつけてJavascriptを使ってその中身を動かしていくというイメージです
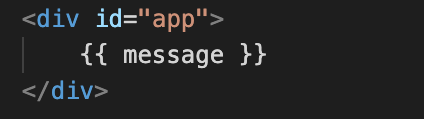
bodyタグの中にdivタグがあります

id=”app”とidが指定されているのがポイントです
中身の{{ message }}の部分が上のブラウザ画面のキャプチャの
Hello world!
に書き換えられています
このようにidによって対象とする部分を指定してその内容について操作をしていきます
{{ message }}で表した部分に後から値を挿入しています
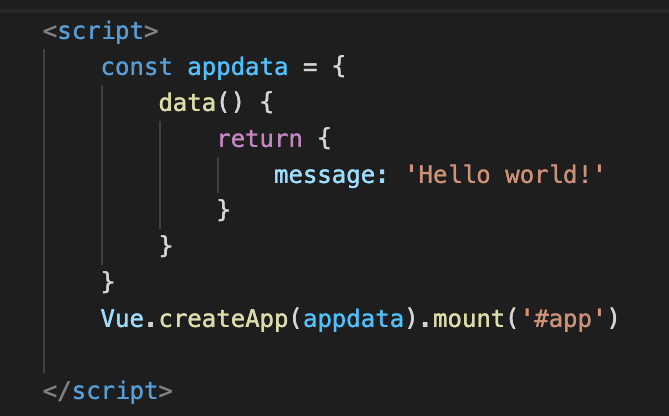
その操作をするのが15行目以降のscriptタグの中身(Javascript)です

constですのでappdataという定数が作成されており、その中に書かれている内容はオブジェクトの書き方になっています
オブジェクトはデータとなるプロパティとメソッドで構成されます
通常の書き方であればmessageというプロパティを指定するだけで良さそうな気がしますが、ここがVueの特徴的な書き方になります
data()というメソッドを使いその戻り値としてmessageが参照できるようになっています
ここで先ほどのdivタグの中の{{ message }}の中にHello world!の文字列が挿入されているのがわかると思います
特殊な書き方ですが、これがVueの書き方の基本だということです
そして最後の

この部分で先ほど確認したappdataで作成したデータを組み込んだVueというオブジェクトが作られて、それが#app(#はidをさしています)にマウントされて表示されるというわけです
これがVueを使用する際の基本的な書き方です。
ですが、これだけなら普通のHTMLで書くほうが楽ですよね
次の記事でVueを使うことで動きのあるサイトを作ることが容易になるということがどういうことなのか学習していきたいと思います


コメント
[…] 前回Vue3の基本的なコードを確認しました(こちら) […]