こんにちは
Vue3の基礎についてはComponentについての学習で最後となります
ということでそもそもコンポーネントとは何なのかという説明からしていきます
Componentとは
Componentは英語で「部品」といった意味です
これがほぼその役割を説明しているように思います
公式のドキュメント(こちら)でも書かれていますが、
コンポーネントを組み合わせてツリー構造をつくり様々なアプリケーションが作られています
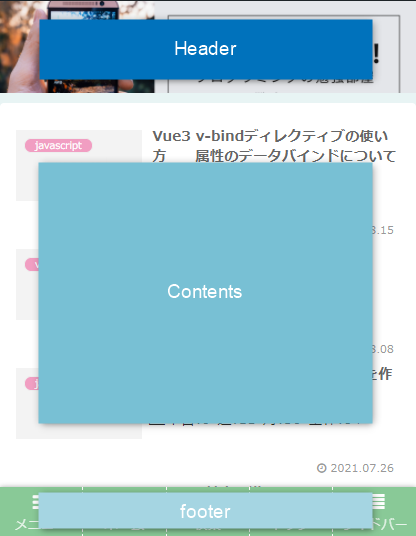
例えばこのブログも

このようにHeaderやContentsやFooterなどで構成されています
これらHeaderなど一つひとつをComponentとして個々に作成して、それらをツリー構造で作成するのが、Componentを使った構造の考え方です
Componentの基本
Componentのサンプルコードです
まずはconst app = Vue.createApp({})としてインスタンス化します
そしてVueのもつcomponentメソッドにてコンポーネントを作成します
書き方は
オブジェクト.component(‘コンポーネントの名称’,{template:’テンプレート(HTML)’})
という形です
サンプルではcomponent-aと component-bと component-cの3つのコンポーネントを作成しています
そして、作成したコンポーネントはHTMLのbody内のマウントした場所に
<component-a></component-a>といった形でタグとして利用することができます
データの受け渡し方法 Propsの使い方
使い方は何となくわかったと思いますが、これだと自由度が少ないですしbodyのマウントした場所と表現したい内容が離れているため少し不便です
親要素から子要素に対してデータを受け渡す方法を使うと、見た目にもわかりやすくなります
例えば12行目に <component-a message=”こんにちは”></component-a>
とすることで、この場所に「こんにちは」と表現するような方法です
これを可能にするのがpropsを利用する方法です
component-aを以下のように書き換えます
app.component(‘component-a’, {
props: [‘message’],
template: ‘<p>{{ message }}</p>’
})
こうすることでタグに書かれた要素の値がコンポーネント内で利用できるようになります
これで内容を更新すると以下のように表示が変わります

こうして値の受け渡しをすることができます
その他これまで学習した内容を踏まえるとさまざまなカスタマイズができます
詳細は以下の動画を参考になさってください


コメント