こんにちは
みなさんはダイアログというのをご存じでしょうか
ダイアログというのは、ユーザーに対してメッセージを表示するものです
今回の記事ではダイアログについて学習しましょう
今回の記事を読むと
- ダイアログの表示方法がわかります
- ダイアログの種類がわかります
- 相手の入力したデータを利用することができるようになります
今回もプログラミングの例を交えながら説明していきます
頑張ってマスターしましょう!
alert()でメッセージを表示しましょう
相手にメッセージを表示したいときにダイアログのアラートalert()は非常に便利です
alert()を使うと相手にメッセージを伝えることができます
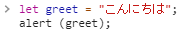
では例を見てみましょう


この場合変数greetに代入した「こんにちは」という文字列をalertで表示しています
ちなみにalertはwindowをオブジェクトとしていますが、windowは省略ができます
また、alertは任意のメッセージを相手に伝えることだけを目的としていますので、ポップアップのタイトルやボタンの内容などを変更することはできません
その他のダイアログ confirm()とprompt()の使い方
alert()以外のダイアログにはconfirm()とprompt()の2つがあります
簡単にどのようなことができるのか、そしてその使い方を説明します
confirm()の表示内容と使い方
confirm()は任意のメッセージと、選択肢「はい」「キャンセル」のボタンによる戻り値をえることができます
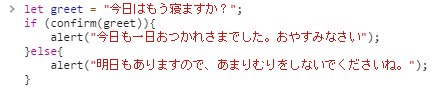
では使用例をみてみましょう!




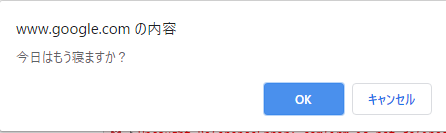
confirm(greet)でメッセージを表示して
OKの場合true
キャンセルの場合falseを戻り値に得ます
if (条件){}の条件の内容にconfirm(greet)を入れることでその戻り値を条件としています
if文は()内の条件がtrueのとき{}内の処理を行いますのでOKをおしたとき、条件を満たしたことになり
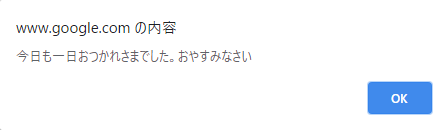
{}内の処理である、alert(“今日も一日お疲れさまでした。おやすみなさい”)が実行されています
キャンセルを押した場合は戻り値がfalseとなるため、elseのあとの{}の処理が行われ
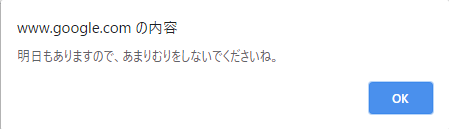
alert(”明日もありますので、あまりむりをしないでくださいね。”)が実行されています
このように、メッセージだけでなくボタンで押した内容を戻り値として得られるのがconfirm()になります
prompt()の表示内容と使い方
最後にprompt()の使い方を説明します
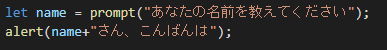
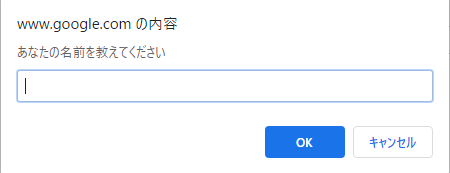
prompt()は()内のメッセージを表示すると同時に、ユーザーからのメッセージを受け取るためのボックスを設置して、そこに記入された内容を戻り値として得ることができます



入力用のダイアログを表示して、そこに入力された文字列を変数nameに代入するというプログラムです
そしてその変数を利用してその後のメッセージが変化するという内容です
今日はJavascriptで使える3つのダイアログの使い方を学習しました!
if文など条件分岐と組み合わせて使うといろいろできます
if文の使い方はこちらを参考にしてみてください
ではまたね!



コメント