Passportを使ってアプリケーションに認証機能を実装しよう
そもそもPassportとは何なのか
公式のドキュメントではこのように書かれています
Passport is authentication middleware for Node. It is designed to serve a singular purpose: authenticate requests. When writing modules, encapsulation is a virtue, so Passport delegates all other functionality to the application. This separation of concerns keeps code clean and maintainable, and makes Passport extremely easy to integrate into an application.
http://www.passportjs.org/docs/
簡単に訳すと(違ってたらすまぬ)
PassportはNode.jsのための認証ミドルウェアであり、単一の目的である認証のリクエストのみ果たすように設計されている
モジュールを記述する時に、カプセル化をすることはよいことなので、Passportはそれ以外の機能すべてをアプリケーションに委任します
この関係の分離がコードがわかりやすく、保守しやすくなり、Passportをアプリケーションに組み込みやすくします
つまり
認証についてはPassportを使うことでアプリケーションのそのものの機能と切り分けられるから、認証は俺に任せろ!っということですね
認証(authenticate)の初期設定をしよう
app.jsにpassportを読み込んで初期設定をしますが、設定を別のところに分けて書いて読み込む形にします
まあ何んとなくこの書き方は慣れてきた気がしますが、
app.jsには基本的に詳しく書かず、読み込みだけして利用するという記述だけになります
分けあって今回のコードは変更したところだけまとめて載せます(ローカルのデータふっとんだので残されてたデータのみです・・・)
まずはモジュールの読み込みで
const passport = require(‘passport’);
これはおきまりですね
そして、9行目のrequire(‘./config/passport’)(passport)
で設定を読み込んでます
ということで設定を
config>passport.jsに記入しているのでそちらをチェックしていきましょう
passport.jsの設定を確認しよう
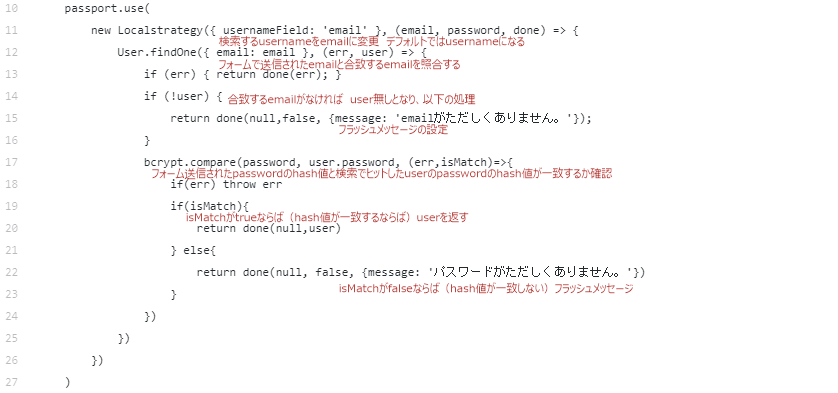
設定を表しているコードはpassport configと書いているコードです
1~6行目で必要なモジュール読み込んで
7行目で外部から使えるようにexportしています
module.exports = function (passport) {設定}
8行目以降の設定の中身は
ほぼ公式のドキュメントのConfigureを参照しました
合わせてみていただくとよいと思います

こんな感じの設定になります
これで認証の設定が完了です
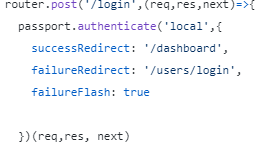
あとは実際にフォームで(POSTメソッドで users/login)に送信してきたときの処理users.jsに追記

passport.authenticate(’local’, で
ユーザー名(email)とパスワードでの認証
{}に実際にどういうケースでどう処理するかを設定
successRedirect: ‘/dashboard’, 認証が成功の場合 ⇒/dashboardへ
failureRedirect: ‘/users/login’, 認証が失敗の場合 ⇒/users/loginへ再度ログイン画面へ
failureFlash: true 失敗したときにフラッシュメッセージを有効にするかどうか失敗したときに設定されたメッセージを利用する
ここも公式のドキュメント通りなので確認しておきましょう
ほぼほぼ公式ドキュメントの通りです
bycriptを使ってhash値の照合をしているという点だけ違うという感じだと思います
あとはほぼそのままです
今回は以上です
YouTubeもよろしく! めちゃエラー出しまくりでした・・・がそのままお送りしております


コメント