以前ExpressとSQlite3を使ったアプリケーションを作成しようとしていましたが、扱う内容を少し変更したため、コードがちょっと変わりましたので、再投稿しておきます
作ろうとしているものは「Wish List」というアプリケーションです
単純にやりたいことリストです
現在作成中ですが今のところこんな感じです

まだ実装していないものもありますが最終的には
- やりたいこと全表示
- リスト検索
- 新規登録
- 削除
- 更新
を考えています
いわゆるデータベースの基本処理である「CRUD」を組み込んだアプリケーションを作成したいと思います
現在1~3まで出来上がりました
かなり複雑になってきていますので自分の頭の中を整理する意味も込めてあらためてコードの説明をしていきたいと思います
CRUDとHTTPメソッド
さきほどCRUDという言葉を使いました
皆さんご存じだと思いますが一応簡単に説明すると
Create(作成)Read/Retrieve(読み込み/検索)Update(更新)DELETE(削除)
これら4つのデータベースの基本操作の頭文字をとってCRUDといいます
これをHTTPメソッドのGET・POST・PUT・DELETEでこれらの4つの操作を実行します
それぞれどのメソッドが「CRUD」のどの機能に対応しているのかは以下の表で確認してください
| 意味 | HTTPメソッド | 今回のアプリケーションに関連する機能 | URI ベースは/wishlist | |
| Create | 作成 | POST | 新規「やりたいこと」追加 | / ※ただし、新規追加フォームは/add |
| Read/Retrieve | 読み込み/検索 | GET | やりたいことリストの表示・検索 | 全リスト表示 / | 検索 /search |
| Update | 更新 | PUT | 「やりたいこと」の更新・変更 | /:id |
| DELETE | 削除 | DELETE | 「やりたいこと」の削除 | /:id |
基本的にURIはなるべく変えずHTTPメソッドによってデータベースへのアクセスの仕方を変えたいと考えています
全データの表示とリスト検索 GETメソッドでのサーバーへのアクセス
では今回のコードを見ていきましょう
本体のプログラムであるapp.jsには9行目に
var wishlistRouter = require(‘./routes/wishlist’); でモジュール化した/wishlistのルーターをロードして
24行目と25行目で
app.use(‘/wishlist’, wishlistRouter);
app.use(‘/wishlist/add’, wishlistRouter);
という形で/wishlistまたは/wishlist/addにアクセスがあった場合のルーティングの処理を実行します
そしてwishlist.jsが実施するのは
7~19行目でGETメソッドでの/wishlistへの処理
すべてのリストをデータベースから抽出してそれをdataオブジェクトの中に格納してwishlist.ejsのレンダリングの際にdataオブジェクトの中身を渡してHTMLで表示しています
23~39行目でGETメソッドでの/wishlist/searchへの処理を行っています
クエリパラメータで検索するキーワードを受け取り、それをSQLクエリに渡して検索をしています
`select * from wishlist where wish LIKE “%${keyword.wish}%”`
バッククォート「`」(SHIFT+@)で囲むことで、””の内部で${変数}とし、変数をSQLクエリの内部で利用しています
ちなみにSQLクエリは
SELECT カラム FROM テーブル WHERE 検索条件
です
LIKEと%をもちいてあいまい検索を実施しています
%のところは「なんでも大丈夫:曖昧さ」を表します
ある文字を含む検索をするという場合に用います
ここまででGETメソッドでのRead/Retrieveの実装が完了です
新規「やりたいこと」追加 POSTメソッドでCreate
ここからはやり直す前にも実装していなかった新しい内容になります
まず、新規追加のフォームへのアクセスとレンダリングの処理です
これで新規作成用のフォームを用意しています
実際の画面はこんな感じです

いたってシンプルにしています
form method=”post” action=”/wishlist”としています
これによって、このフォームに入力された文字をbodyに入れて送信しています
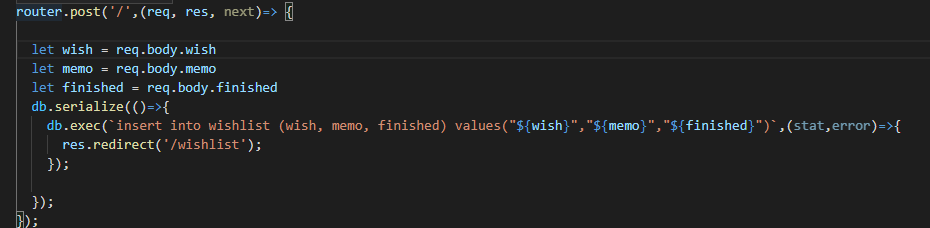
そして、その内容の処理は48~60行目の

この部分です
POSTメソッドでアクセスがあった場合の処理としています
/addはフォーム表示用のアドレスにしています
URIは「/」です
ベースは/wishlistですので実際にはPOSTメソッドで/wishlistにアクセスした場合ということです
その時はフォームに入力したデータがリクエストのbodyに入っているので、それを変数に代入しています
そしてそれを使ってSQLクエリに組み込み、新規のレコードを追加しています
作り直した動画です
POSTの処理についての解説動画はまだこれからですがよかったら合わせて確認してくださいも完成しました。


コメント
動画の#3でWish Listの直下に「ホーム」、「検索」、「新規登録」のボタンが追加されていますが、そのプログラムはどこかに記載されていましたでしょうか。
申し訳ありません。
一度PCのデータが飛んでしまったためコードを救出できませんでした。
記載していなかったかもしれません。