前回までで、CRUDのCとR、CreateとReed/Retrieveを実装しました
で、ですね次はUPDATEよりも簡単そうなDELETEを実装しようと思います
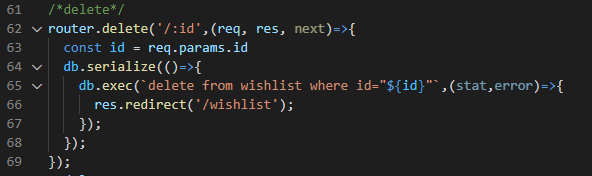
前回のコードのwishlist.jsに以下のDELETE処理のコードを付け加えました

サーバーサイドは正直簡単だったのです
DELETEメソッドでリクエストを送る
ルート処理で/wishlistへidを加えてリクエストを送信すると、データベースにアクセスしてそのidをもつデータをSQLクエリで削除しています
データの削除の場合もデータを表示するわけではありませんので、データの追加の処理と同様にSQLクエリの結果を返す必要はありません
そこで、db.exec(SQLクエリ,処理)で処理をしています
DELETEメソッドで
/:idを末尾につけて削除するデータのIDを送り、データベースでそのIDを持つデータを削除するだけです
curlコマンドで確かめるときちんとデータが削除されました
こんな感じで→ curl -X DELETE http://localhost:3000/wishlist/3
送るとID番号3のデータが削除されます
問題はそれをどうやってDELETEメソッドで送信するか
クライアント側の処理で今どうするか迷っているという状況です
フォームではGETとPOSTでしかデータを送れないんですよね
ということで、次回はクライアント側の処理について記事にしたいと思います


コメント