ついにAIもここまでやってきました
ChatGPTについては皆さんもご存じだと思いますし、使用されてことがあるという方も多いと思います
ChatGPTとは
ChatGPTは、OpenAIが開発した自然言語処理のための大規模な言語モデルです。GPTは「Generative Pre-trained Transformer」の略で、トランスフォーマーという深層学習モデルをベースにしています。
ChatGPTは、様々な自然言語タスクに対して高い精度で回答することができます。これは、大量のテキストデータを学習することで、言語の構造や文法を理解しているためです。例えば、質問応答、文章生成、翻訳などのタスクにおいて、人間のような自然な文章を生成することができます。
ChatGPTは、その大きなサイズや高いパフォーマンスのために、様々な分野で活用されています。具体的には、会話ボット、自動化されたテキスト生成、文章の要約や校正、言語モデルの研究などが挙げられます。
-chatGPTによる説明より
上記の説明はChatGPTに生成してもらった説明文です。
質問した内容は、「ChatGPTについて、簡単に説明してください。」という内容でした。
コードも書いてくれる
さて、ChatGPTをプログラミングに活用できるということは皆さんもご存じだと思います
こちらからアカウントを作成して、実際に使用したことがある人も多いでしょう
ログインした後、

メッセージを書いて必要なコードを教えてもらって、
コピーするという使い方もできます
例
メッセージ:
ボタンを押すとランダムに1~100の数字をブラウザの画面に出力するためのHTMLとCSS,Javascriptを1つのファイルで作成してください。
これに対して
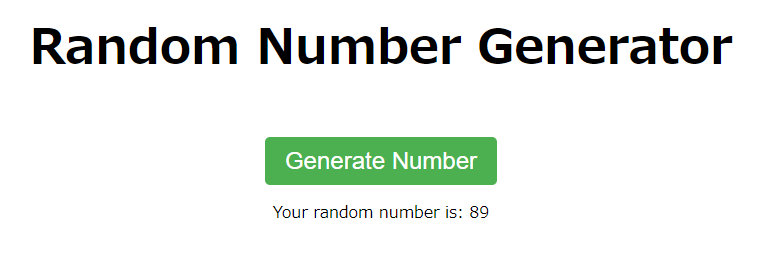
こちらのコードが返ってきました
メモ帳でindex.htmlファイルを作成してコピーすると

この通り、しっかりデザインされた、要望通りのものが作られていました
感動と同時に、「コンピューターにおらたちの仕事がうばわれる」という焦りもでるかもしれません
とはいえ、
もちろん内容によってはうまくいかない場合もありますし、セキュリティ対策が必要なものについては、必ずチェックが必要です
エラーもでることはありますし、完璧とはまだいえないです
まだまだ人の手は必要といえるでしょう
よかったよかった。。。
ただし、役割は大きく変化する時が目の前に来ているといえるのではないでしょうか
さらに便利にコーディングする VSCodeの拡張機能 ChatGPT‐Genie AI
みなさん、おそらくコードを書く際にお世話になっている方も多いと思うVSCodeですが、
ChatGPTを用いた拡張機能がいくつかあります
その中の一つ
ChatGPT-Genie AIを使ってみました
とても画期的なものです
なんせ、VSCodeの中だけですべて解決するのだからまあ、今までの苦労は何だったのかという最強のツールです
ChatGPT-Genie AI の導入方法
VSCodeを開いて
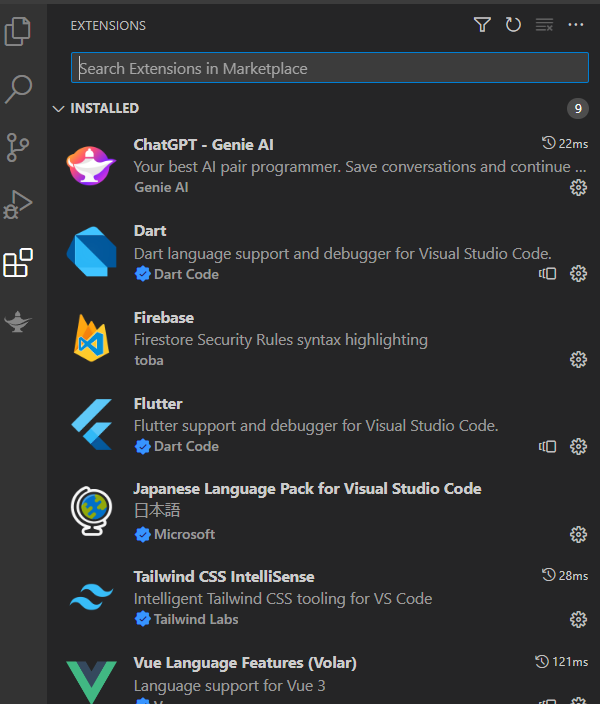
拡張機能のボタンをおして(□が四つあるマーク)

そこにChatGPT Genieと入力すればおそらくでてきます
ランプのマークのやつです
こちらを選んでインストールをしてください
APIKeyを準備しよう
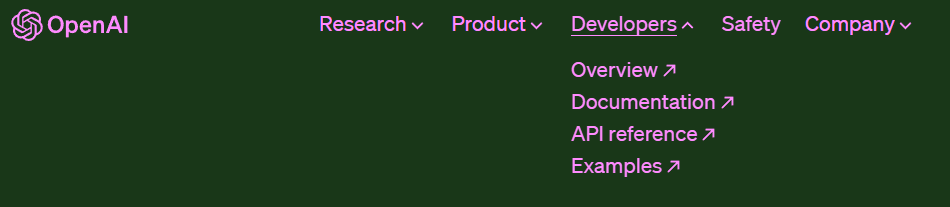
openAIのサイトに行き、

DevelopersのOverviewをクリックしましょう
すると、
自分のアカウント情報が右側からみれるようになります

Personalというボタンを押してもらうと
ViewAPIKeysというメニューがあります
その後、Create APIKeyというボタンを押して生成してください
もちろん人に見られないよう注意しましょう
ChatGPT GenieAIにAPIKeyの登録をしよう
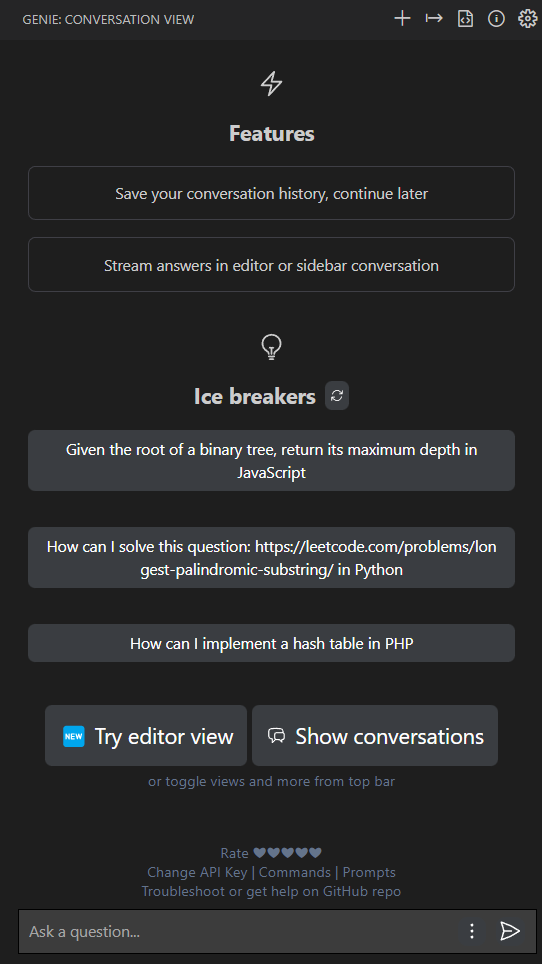
インストールをすると拡張機能のボタンの下にランプのボタンができます
これがChatGPT Genieの実行用のボタンです
こちらを押すと

こんな感じで一番下にAsk a questionというプロンプトがあると思います
そちらに何でもよいのでメッセージを入れて送信ボタンを押すと
APIKeyを求められますので、そこにAPIKeyを入力します
すると使用できるようになります
2023/04/09 現在 無料枠は3か月間 18USドル
残念ながらAPIの利用は無料ということではありません
詳しくは導入の際に確認をしてください
現在3か月間18USドル分のトークンの無料枠が設けられています
※変更の可能性がありますので必ずご確認ください
無料の期間があるなら、使ってみて必要かどうかを見極めましょう!


コメント