プログラミングのコードを書くときに便利なのがテキストエディタですよね
今日は、そんなみなさんのプログラミングのお供である
VSCodeの便利な機能について記事にしていきたいと思います
ちなみに導入がまだの方はこちらで導入方法をご確認ください
補完機能
この辺はみなさん使っている人は説明しなくても大丈夫ですよね
様々なテキストエディタに補完機能がついています
一文字目をいれると候補となる文字がでてくるやつですね
TABを押すとそのまま入力されるので非常に便利ですね
便利なショートカット
VSCodeには様々なショートカットが用意されています
CTRL+nでファイル作成
CTRL+sで保存
これで新規ファイルもすぐに作れます
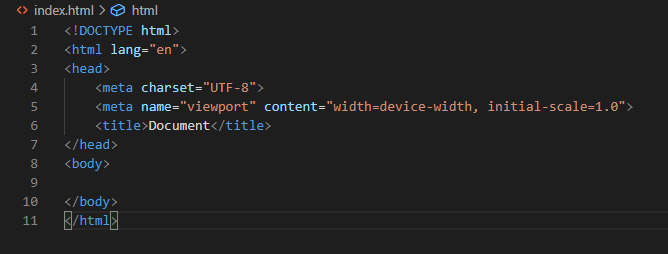
index.htmlの場合ここからタグを書いていくわけですが
ここでも便利なショートカットがあります
Shift+1+enterで

このように、必要な宣言とタグが作られます
非常に便利ですね
あ、言語をlang=”ja”にしておきましょう
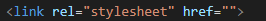
また、CSSをHTMLから読み込ませるために
<link>を使いますが、これもlinkと打った後TABで

このように表示されます
全部打ち込む必要がないので楽ですね
マルチカーソル
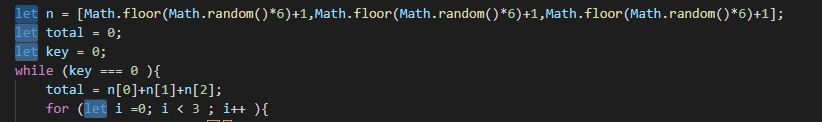
任意の文字の上でCTRL+dを押すと同じ文字を一つずつ同時に選択することができます

同時に選択した同じ文字を一度に書き換えたり、その後ろに文字などを同時に追加したりすることができます
カーソルが同時に点滅した状態になり、複数個所にカーソルが表示されます
これをマルチカーソルといいます
他にもこのようなマルチカーソルのショートカットもあります
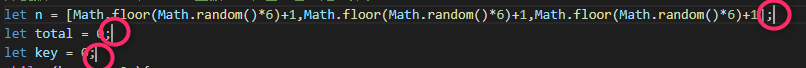
ALT+SHIFT+Iで選択したすべての行の行末にカーソルが表示されます

行末に同じ処理をすることも可能です
そのままHOMEを押すと行頭にカーソルが動きますのでそこから記入することもできます
使いこなせるととても便利です
慣れるまではぎこちないかもしれませんが、こういった機能をつかいこなすことで、かなり時短につながるのではないでしょうか
ちょっと文字では伝わりにくい点があったので、今日の内容はYoutubeにもアップしておきました
こちらも参考になさってください!



コメント