今回はPUT(更新)とDELETE(削除)メソッドをHTMLから実行します
index.htmlが説明で必要になりますので貼っておきます
PUTメソッドの実装について
PUTメソッドはデータの更新を行います
更新する際に、編集画面に移動してからPUTメソッドを実行できるようにしています
ということで編集画面へのリンクの実装にポイントがありますので、wishlist.jsを確認してみましょう
GETメソッドでデータを抽出してテーブルに追加する際に編集画面へのリンクをそれぞれのレコードごとに付け加えています

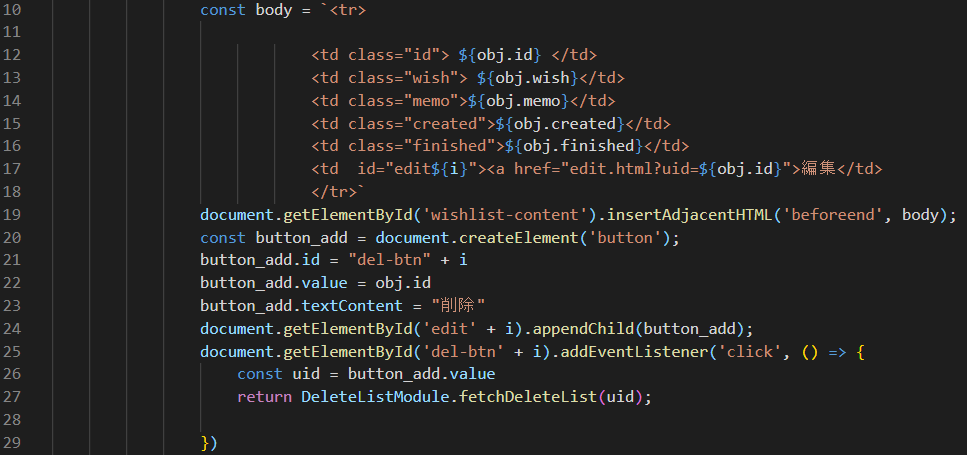
これが先ほどのfetchAllList()関数のテーブルに追加するデータの10~18行目のbodyの中の
17行目<td id=”edit${i}”><a href=”edit.html?uid=${obj.id}”>編集</td>で加えています
リンクのアドレスの最後にobj.idという形で先ほど読み込んだデータのプライマリーキーであるid番号を加えています
これで編集画面に移動する際にid番号を取得して関数の引数として利用します
またidの”edit${i}”はあとで削除ボタンを追加する場所の目印です
ここを親にして子要素としてセットにして削除ボタンをついかしています
削除ボタンも後程説明します
まだPUTメソッドが出てきていませんが、PUTメソッドはリンク先の編集画面で実装しています
編集画面について
まずは編集画面のhtmlです
最初にedit.jsファイルを読み込んでいます
内容は以下の通りです
ここで特に重要なのが、idの取得方法です
6行目のconst uid = window.location.search.split(‘?uid=’)[1]
の部分でURLの末尾にあるid番号を切り出して配列として変数に格納してそれを2つの関数の引数として利用しています
一つ目が8行目のfetchUpdateWish(uid)の部分です
この関数でPUTメソッドを実行しています
そして、もう一つがfetchGetWish(uid)です
どちらもwishlist.jsのWishListModuleから呼び出せます
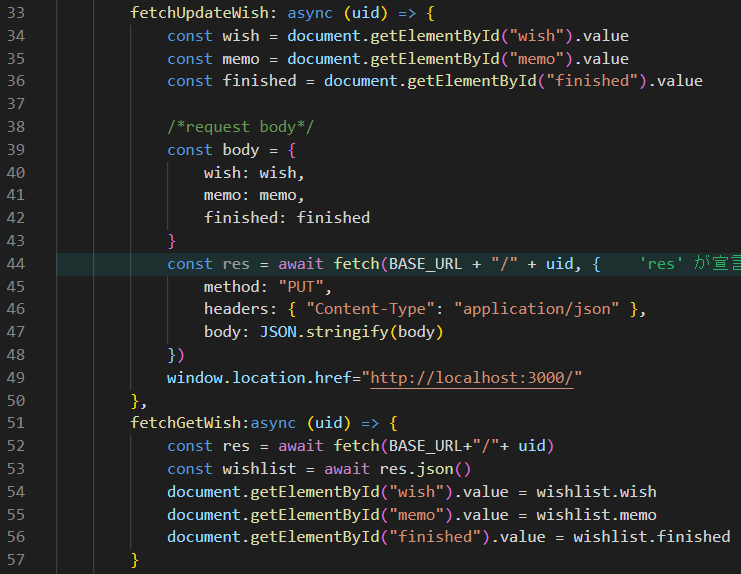
ということでもう一度wishlist.jsを見てみましょう
先ほどコードは載せたのでここでは画像で簡単に

33行目からfetchUpdateWish()の処理を書いています
34~36でPUTメソッドでAPIに送信するbodyの中身を準備して39~43行目でbodyに格納しています
そして。44行目でfetchメソッドをつかってPUTメソッドを実行しています
URIの末尾に関数の引数であるuidを+しているのもポイントですね
jsonでやり取りするようにしていますので、json形式に変換して送信しています
51行目からはfetchGetWish()の処理になります
こちらは編集画面を読み込んだ際にあらかじめinputフォームにデータを入れておくために、該当するid番号のデータを抽出するための関数ですね
54~57でDOM操作を行って帰ってきたデータをフォームに表示しています
以上がPUTメソッドの説明になります
DELETEメソッドの実装について
DELETEメソッドは
削除ボタンをトリガーにしています
削除ボタンはwishlist.jsのfetchAllList()の処理のなかで動的に追加をしています

17行目に編集へのリンクを作っていますが、その<td>タグにid=”edit${i}”としてidを振っています
iはfor文の変数です(この記事の上部のwishlist.js参照)
データの数だけ繰り返し処理をしていました
レコードごとに削除ボタンを実装したかったのでこのように、idをバラバラに振るために変数のiの数字を加えて工夫をしています
そして、その子要素としてcreateElementで作成したボタンを追加しています
だから編集のリンクの後ろに削除ボタンが必ず実装されているのです
また、このボタンは値を持たせるようにしました
22行目のbutton_add.value=obj.idの部分です
ここでbuttonの値に該当するデータのid番号を持たせ、後程このボタンにaddEventListenerで加えられるクリックイベントで呼び出される
DeleteListModule.fetchDeleteList()の引数として()内に入れて関数を実行して、該当するデータの削除を実行しています
ということで最後にfetchDeleteList()の確認をしていきます
DELETEメソッドの関数自体は非常に簡単です
特にデータを送る必要がないので、先ほどのボタンの値から関数の引数として受け取ったidをURIの末尾に加えてfetchメソッドを使ってDELETEメソッドで送るだけです
そして画面を更新して処理終了です
あ、ついでですからCSSのコードも置いておきます
以上です!
YouTubeもよろしくです!


コメント