Node.jsはサーバーサイドで動くプログラミング言語で基本文法はJavascriptということでした
たぶん今までもそうでしたが、未知のことを習得にするためには言葉だけでは足りませんね
ということで、実際にインストールして使用環境を整えましょう
今回の記事では
- Node.jsを使う準備をしよう
- 簡単なプログラムを書いてみよう
- 動かし方を学ぼう
という内容です
Node.jsをインストールしよう
ではまずダウンロードから実施しましょう
こちらがNode.jsのサイトです
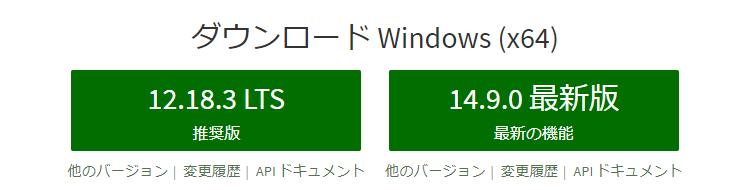
こちらにアクセスするとダウンロード画面が現れます

ということで、アクセスすると2つダウンロードできるようになっていると思います
この二つの違いは、書いてある通りですが
推奨版と最新版です
推奨版というのはLTS(Long Time Sapport版)になります
偶数番号がLTS版になるそうです
ということは、最新版も14.xですのでLTSになる予定のものということです
現在であれば14.x版を使っていけばよいということですね(ちなみに私は14でいいと知らず12.xをインストールしたままです)
ちなみに奇数番号のバージョンはLTSになりませんので我々ビギナーはあまり使わないほうが得策のようです
この先バージョンアップしたときに更新する際は気を付けておきましょう
では、ダウンロードをしたらインストールをしましょう
デフォルトの設定のままで問題ありません
インストールが完了したらバージョンチェックをして動作確認をしましょう
コマンドプロンプト(Macの方はターミナル)を開いて次のコマンドを実行してください
node -v
これだけです

nodeの後ろにスペースが入りますので気を付けてくださいね
スペースを忘れるとエラーになるのでいきなりダークサイドに落ちそうになります
ということでわたしは12.xがインストールされていることがわかります
簡単コードを書いてみよう
では、適当なファイルを準備してください
拡張子は.jsです
VSCodeで作って大丈夫です

ということで私はtest.jsというファイルを作りました
そこにconsole.log(“Hello World!”);と書きましょう
Node ファイル名で実行しよう
あとは、コマンドプロンプトまたはターミナルでファイルのあるディレクトリの中に移動してください
ディレクトリの移動は
cd ディレクトリ名(フォルダ名のことです)で一つずつ階層を移動していくか、パスをすべて書いて一気に飛び込みましょう
今いるディレクトリが、移動したいディレクトリの子ディレクトリの場合はcd ..で親のディレクトリに移動だ!
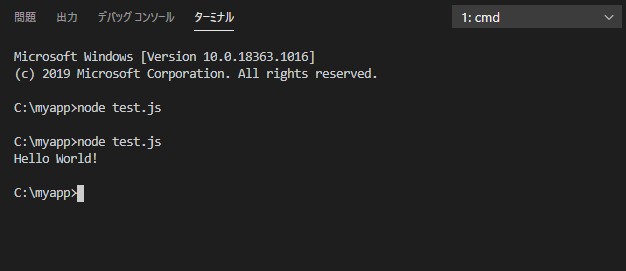
そして$node ファイル名で実行です

ちなみにVSCodeのターミナルでも実行できるのでお勧めです
実行したらログにHello World!と表示されていれば成功です!
単純なコードですがちゃんと動くと感動しますよね
これで一歩前進です
次回はもう少し詳しく勉強します
YouTubeもよろしくね!



コメント