今日はDOM操作というのを行います
黒い三連星ではありません!
DOM操作とは? HTML要素に働きかけることです
Document Object Modelのことを略してDOMといいます
documentオブジェクトにはHTML文書内の情報や、それを利用するためのメソッドがあります
オブジェクトに対するメソッドですのでdocument.○○()という書き方で利用します
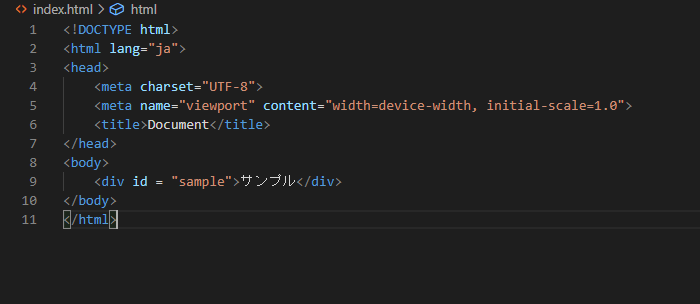
1行目のdocument.getElementById(“sample”);の部分ですね
このgetElementById(“id”);メソッドで、id属性の値からHTMLの要素をオブジェクトとして取得しています
そして、1行目ではそれを変数elementに入れています
イベントとは プログラムを動作させるきっかけ
3行目はelement.addEventListener(‘click’, function() {処理}の部分で、ユーザーが先ほど取得してelementに入れたオブジェクトに対して働きかけたことに対する処理を行っています
ここでは「クリック」です
ちなみに、この場合のクリックのように、プログラムを実施するきっかけとなることがらを「イベント」といいます
ということで、この場合クリックを押すとelement.innerHTML = “こんにちは”;を実施するということです
これは、取得したオブジェクトのHTMLの中身に変更を加えるということです
もとは「サンプル」という文字を表示していました

bodyタグにある<div id = “sample”>サンプル</div>この部分です
実際のブラウザ上のサンプルという文字をクリックすると
「こんにちは」に変わるというものです
ちなみに、このfunction(){}の部分は、前回勉強した関数に似ていますよね
実は、これも無名関数(匿名関数)といわれる関数の一種です
前回勉強したのは
function 関数名(引数){処理} でしたよね
今回は関数名がついていませんし、引数もありません
関数名がないので無名関数といいます
なぜ無名関数をつかうのか 引数をつかうためです
実はイベントの際の関数には引数を置くことができません
ですので、名前付きの関数を使うメリットがすくないのです
ですので、より簡単な記述となり、引数も使うことができる無名関数を利用することがおおくあります
ぜひ覚えておいてください
今日の内容は以上です
オブジェクトの内容が入ってきましたので、少し難しいところですが、まずはコードを実際に記入してみて動かしてみるとわかりやすいです
今回はHTMLの要素に働きかけるという内容になりますのでとても重要な内容でした



コメント