きくちゃんです
あなたは今日疲れていますか?
と聞かれたら
はい、または、いいえで答えると思います
それによって私はあなたに返す言葉がちがいます
例えば、あなたが「はい」と答えたなら、わたしはあなたに
「お疲れ様です。」
と言葉を返したいと思いますし
「いいえ」と答えたなら、わたしはあなたに
「元気なのはすばらしいことですね。」
と言葉を返したいと思います
このように、条件によってその先の行動や処理を変えたいという場合は多いと思います
プログラミングでは特にそのような場面が多くあります
上のやり取りをプログラミングで表してもよいですが、他に説明をしなければならないことができるので、今回はif文の説明を中心にしたいと思います
た、変数についてはこちらで説明しています
復習しておきたい方は確認しておきましょう!
if文の書き方
if文は以下のような書き方で使います
if (条件) {条件を満たした場合実行}
( )内の条件に書いたことを満たしていれば{}
別の言い方をします
( )内がtrue(真)であれば{}内を実行
false(偽)であれば{}は飛ばし、その後を順次実行となります
条件式の結果は真偽Boolean(ブーリアン)型で返されるということを覚えておくと後々役に立ちますので、この機会に覚えておきましょう
ではこのような条件にしてみましょう
変数nの数字が20以上であれば「大人」
19以下であれば「未成年」と表示するというコードを書いて実行してみましょう
一つずつ確認していきますが、すでに教えていることについては詳しくかいた記事を参照にするようにしてくださいね
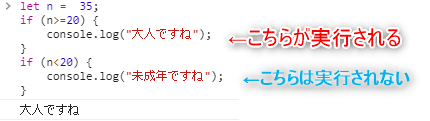
コードを書いてデベロッパツールで実行してみました

n=35と代入しています
そして、条件はn>=20(nは20以上)としています
※>=の部分を比較演算子といって、その左右の数値の大小や等しいか等しくないかなどをあらわします。比較演算子についてはここで説明すると話がぼやけてしまうので最後にまとめておきます。
ので、結果は
「大人ですね」
と出ています
当然20未満ではありませんので下の条件は満たさないため、
console.log(“未成年ですね”);
は実行されません
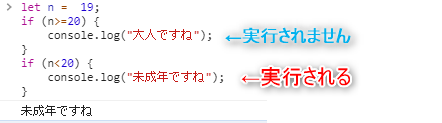
では、
n=19と数字を変えて結果を出してみましょう
もうお分かりですね

予想通りの結果です
今度は20未満ですので、
下の処理が実行されました
と、このように
条件を満たしたかどうかによって処理を変えることを条件分岐といいます
条件分岐をする構文はif文以外にもあります
今後使用用途別でまた記事にしていきたいと思います
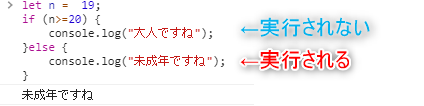
if ~else文の使い方
ところで、上の分は少し回りくどい表現になっています
n>=20を満たさない時点で20未満です
この場合はこのようにするともっと簡単に処理をすることができます

if (条件){①真の場合}
else {②偽の場合}
という形でif ~elseを使うと条件を満たす(真)なら①を実行し、満たしていない(偽)
なら②を実行するという形にするともっと複雑な条件分岐をつかうことができます
一緒ならどっちでもいいと思うかもしれませんが
複雑になればなるほど処理に負担がかかることになりますし
なにより思わぬミスをして思ったような結果が得られないといったハプニングがおこることもあります
できるだけシンプルで、無駄のないコードを書くように心がけることが重要です!
それでは最後に、様々な演算子を確認してこの記事は終わりにしたいと思います
様々な比較演算子
- === 厳密に等しい
- (== 等しい)
- !== 厳密に等しくない
- (!= 等しくない)
- > ~より大きい
- >= ~以上
- < ~より小さい
- <= ~以下
これで様々な条件を示すことができます
使いながら覚えていきましょう!



コメント