前回ChatGPTの使用方法について書きましたが
今回はGithub Copilotを取り扱いたいと思います
今回のブログの内容はちょこちょこBingとのやり取りを引用していますのでご了承ください
Github Copilotとは
OpenAI Codex という機械学習モデルを利用しているAIを活用したコードを補完するツールです
補完ということですから、コードを書いていくと続きを提案してくれたり、コメントを書くとそれに合わせて提案をしてくれるようです
便利です
ただし、有料です
※最初無料期間があります
ChatGPT Genieとの違い
ChatGPT GenieとGithub Copilotとの違いは、開発するコードの種類と、AIの学習データです。ChatGPT Genieは、主にテストコードの自動生成やバグのチェックに特化したツールで、ChatGPTのAPIを利用しています。Github Copilotは、様々な種類のコードを生成することができるツールで、Githubのコードリポジトリを学習データとしています³。両者ともに、AIペアプログラミングを実現することができますが、目的や使い方によって使い分ける必要があります。
ソース: Bing との会話 2023/4/18
ChatGPT Genieを利用してみて感じたのは、ざっくりひな形を作る、
1つのファイル全体を作成するときに使用する分には便利だと思いましたが、
ファイルの一部分を作成するということについては、前後のつながりを説明する必要があり、ややそのやり取りがもたついてしまうことがありました
気が付けばなかなかの会話量になっていたということもあります
動画にするときはどうするか迷う程度には冗長な感じとなりました
それでも便利なのは間違いないですが・・・
そこで、次の一手としてGitHubのCopilotを利用しようと思ったわけです
ChatGPT GenieとGithub Copilotを併用するメリット
ChatGPT GenieとGithub Copilotを併用するメリットは、コードの品質向上と、開発時間の短縮です。ChatGPT Genieは、テストコードの自動生成やバグのチェックに優れており、Github Copilotは、様々な種類のコードを生成することができます。このように、両者の強みを組み合わせることで、より効率的かつ安全なプログラミングが可能になります¹²³。
ソース: Bing との会話 2023/4/18
コード全体のテストコードを作成して、
Copilotを使用して細かい内容を埋めていくという方法をとろうとおもっています
まだ利用していないのでそんなイメージというところです
Github Copilotの導入方法
Githubにサインインします

アカウントを持っていない方はアカウントを作成しましょう
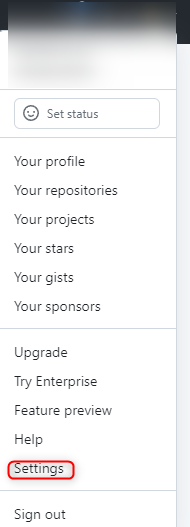
そのあと、画面右上のご自分のアカウントのプロフ画像の▼ボタンを押してSettingsをクリックして設定画面に

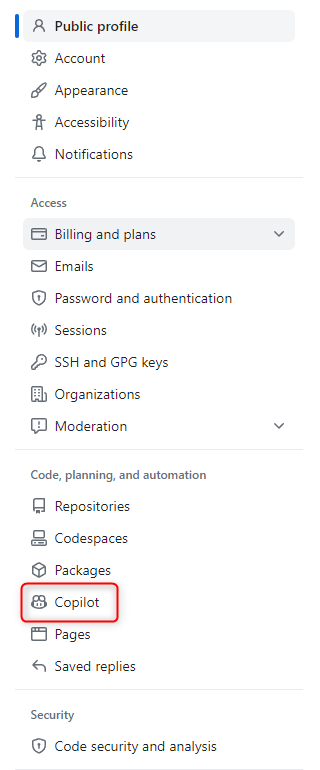
設定画面の右側にでてくるメニューのCopilotをクリック

画面真ん中に出てくるStart free trialをクリック
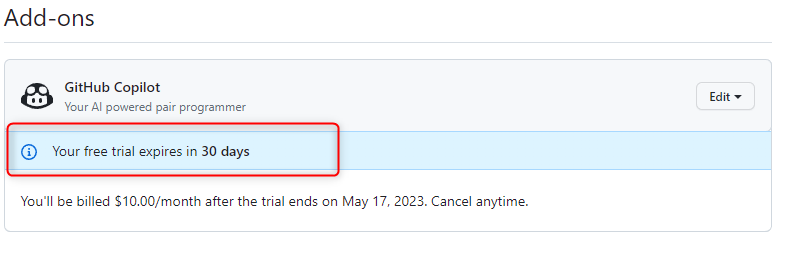
※2023/04/18現在、30日間のfree trialがあるようです。タイミングによって異なる可能性がありますので、ご確認ください
※2023/04/18現在の料金は月額で$10、年間で$100です
その後、支払い方法などの個人情報を入力してSubmitを押して情報を送信し
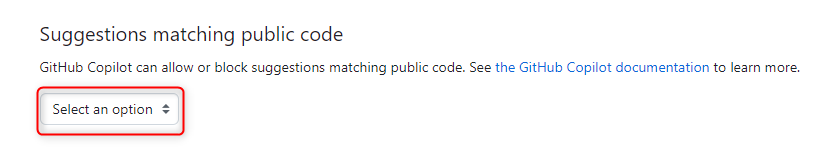
次の画面で公開されたコードをブロックするかどうかの設定ができるので私はブロックとしました
著作の問題とかあるらしいですね

その後、Saveボタンを押して保存をすればOK
自分が契約できたかどうかは
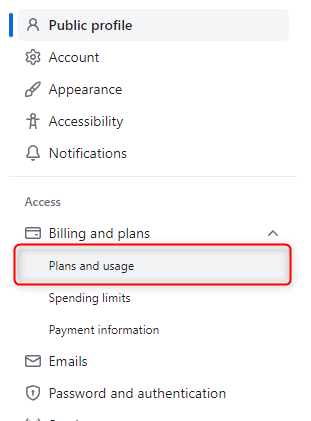
Setting画面のBilling and plansを選択して

画面下にスクロールをして
Add-onsの項目で確認してください

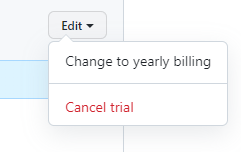
ついでにここのeditのボタンの先に解約する場所があるらしいです

Cancel trialですね
実際に使ってみての感想は次回!
ということでワクワクが止まらんのですが、そろそろ出かけるので今日はここまで!


コメント
初めまして。youtubeの「Nuxt3 入門⑦動的ルーティングについて」を拝見し、とても勉強になりました。ありがとうございます。
私は今、開発中のシステムのnuxt2→nuxt3への移行を目指していますが、つまづくことが多いです…
もしお時間が許せば、一度メールにてご相談をお願いできないでしょうか?
ご検討いただければ幸いです。どうぞよろしくお願い致します。
こんにちは。
時間のあるときにコメントをいただいたアドレスにご返信したのでよろしいですか?
ありがとうございます。はい、メールもしくはslack等でご相談させていただけると助かります。可能であれば制作時に詰まった部分や実装したい部分についてコーチングいただき、謝礼をお支払いするような形をお願いできないかと考えております。まずはご検討のほど、よろしくお願い致します。
こんにちは。
YouTube動画やブログをご視聴、閲覧いただきありがとうございます。
想像していた以上にしっかりしたご依頼だったようで、
軽はずみにお返事するのは失礼かと思いましたので少しご返信にお時間がかかってしまいました。申し訳ありません。
大変光栄なお話ですが、おそらく私では謝礼をいただくほどの継続的なご支援はできかねます。
ただ、こちらのタイミングが合うときにお答えが可能なご質問へのご回答やアドバイス程度、また、解決に至らないケースがあること、なおかつあくまで実装やコードの安全性などについては自己責任ということをご了承いただけるようでしたら、
Kikuchance.com